Lợi ích của một trình duyệt sẽ là gì nếu như bạn không thể ngắt, chỉnh sửa và thiết lập nó theo ý muốn? Càng nhiều khả năng thay đổi các thiết lập thì trình duyệt đó càng hữu ích.
Và điều này có nghĩa rằng Firefox là một trình duyệt hữu ích. Firefox là trình duyệt có khả năng tùy biến cao thông qua việc soạn thảo một tập tin văn bản có tên userChrome.css, tạo ra nhiều thay đổi thông qua một lệnh có tên about: config, và sử dụng các add-on miễn phí để mở rộng thêm nhiều đặc tính của trình duyệt.
Trong bài này, Quản Trị Mạng sẽ giới thiệu 15 thủ thuật quan trọng nhất với Firefox bao gồm vả việc xây dựng công cụ tìm tìm kiếm trên Firefox như thế nào, cách tăng tốc trình duyệt, cách chỉnh sửa giao diện...Do đó hãy mở trình duyệt mà bạn yêu thích và sẵn sàng khám phá các mẹo hay dưới đây.
Chú ý: Nếu bạn sử dụng trình duyệt Internet Explorer 7 thay vì Firefox, bạn có thể tham khảo 8 thủ thuật sử dụng IE 7.
1. Tự tạo công cụ tìm kiếm cho Firefox
Bạn muốn tạo một công cụ tìm kiếm trên Firefox cho riêng mình? Rất dễ dàng để tạo một công cụ tìm kiếm do đó bạn có thể truy cập tới bất kì trang web nào ngay bên trong trình duyệt Firefox. Hãy kích mũi tên xổ xuống bên phía trái ô tìm kiếm, chọn “Manage Search Engines” sau đó kích liên kết "Get more search engines" phía trên màn hình. Từ danh sách các trang web hiện ra, kích chọn công cụ tìm kiếm bạn muốn cài đặt.
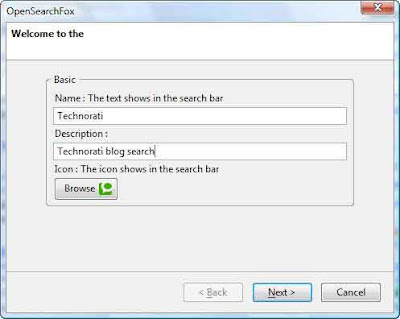
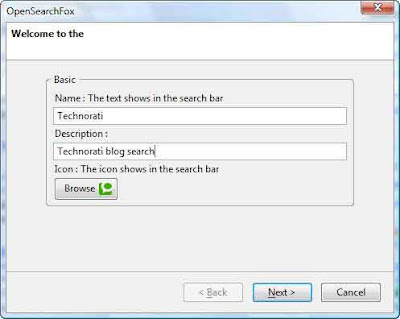
Có rất nhiều trang web trước đó không xây dựng các công cụ tìm kiếm. Đó không phải là vấn đề lớn bởi bạn vẫn có thể xây dựng cho riêng mình một công cụ tìm kiếm. Trước tiên hãy cài đặt add-on OpenSearchFox. Sau đó, trên trang tìm kiếm hãy kích phải chuột tại ô tìm kiếm và chọn plug-in Add OpenSearch. Từ cửa sổ xuất hiện trên màn hình như hình dưới, nhập tên hiển thị và thêm mô tả chi tiết cho công cụ tìm kiếm rồi kích Next. Sau đó kích Finish và trang web sẽ được thêm vào danh sách công cụ tìm kiếm mà bạn có thể lựa chọn tương tự như các công cụ tìm kiếm khác. Kích mũi tên bên trái ô tìm kiếm để chọn công cụ tìm kiếm bạn vừa thêm vào.

Tự tạo công cụ tìm kiếmChú ý rằng OpenSearchFox không hoạt động hiệu quả với phiên bản Firefox v. 2.0.0.10 hoặc 2.0.0.11. Khi sử dụng add-on trên Firefox v. 2.0.0.1 hoặc 2.0.0.1, bạn sẽ nhận được một thông báo lỗi sau khi kích Finish. Đối với một số trường hợp thì mặc dù xuất hiện thông báo lỗi nhưng công cụ tìm kiếm vẫn được thêm vào danh sách.
2. Sử dụng các từ khóa để tăng tốc tìm kiếm
Bạn không muốn gặp trục trặc khi thêm vào danh sách các công cụ tìm kiếm hay OpenSearchFox không hoạt động không hiệu quả? Sau đây sẽ là một cách khác giúp bạn tìm kiếm nhanh chóng. Trên trang web, kích phải chuột tại ô tìm kiếm và chọn “Add a Keyword for this Search”. Nhập tên và một tên viết tắt dễ nhớ (ví dụ như tên hp cho trang Huffington Post). Sau đó kích OK. Giờ đây để tìm kiếm trang web đó, bạn chuyển tới thanh địa chỉ nhập tên viêt tắt và theo sau là cụm từ tìm kiếm, ví dụ như hp Clinton. Công cụ tìm kiếm sẽ đưa bạn tới trang web đó. Phương pháp tìm kiếm này đôi khi không chính xác nhưng nó thu được hiệu quả trên hầu hết các trang.
3. Tăng tốc Firefox với đặc tính dây chuyền
Đây là cách đơn giản nhất để tăng tốc duyệt web trên Firefox – kích hoạt đặc tính dây chuyền được ẩn. Khi đặc tính này được kích hoạt, bạn có thể gửi đi một vài yêu cầu tới một máy chủ Web trong cùng một thời điểm, hơn là gửi lần lượt từng yêu cầu một, do đó bạn có thể tải về đồng thời nhiều thứ trên cùng một trang web. Mặc định thì đặc tính này không được kích hoạt sẵn trên Firefox, nhưng rất dễ để bật chức năng này lên:
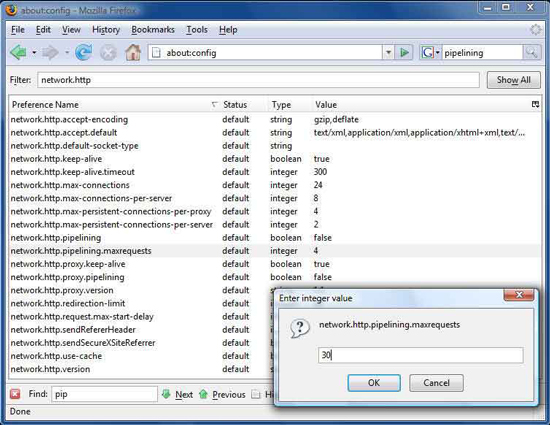
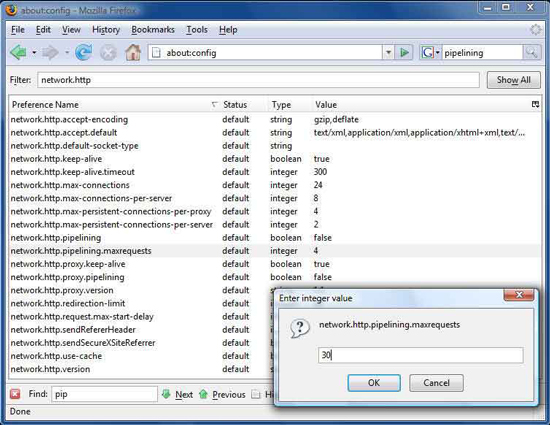
1. Nhập about:config trên thanh địa chỉ và nhấn Enter.
2. Tại ô chữ Filter phía trên trang web, nhập network.http. Một danh sách các thiết lập xuất hiện và bạn có thể quan sát.
3. Kích đúp thiết lập "network.http.pipelining" để thay đổi thành giá trị “true”.
4. Kích đúp thiết lập "network.http.proxy.pipelining" để thay đổi thành giá trị “true”.
5. Kích đúp thiết lập "network.http.pipelining.maxrequests" và tại cửa sổ hiện ra bạn nhập 8 và kích OK.
Chú ý rằng không phải máy chủ web nào cũng có thể tận dụng đặc tính này. Nếu vì một số lý do nào đó mà hiệu suất thực thi giảm, hãy đảo ngược các bước trên để tắt tính năng đó đi.


Dùng about:config để kích hoạt thuộc tính và tăng tốc Firefox
4. Sử dụng từ khóa để tăng tốc bookmark
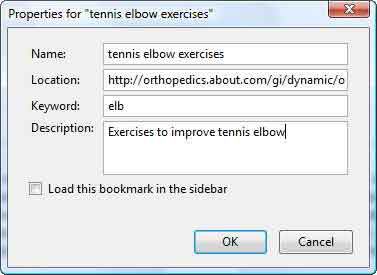
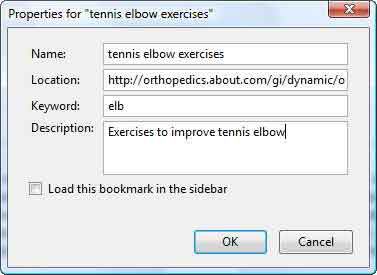
Quay trở lại các trang ưa thích sử dụng chức năng bookmark trên Firefox là điều khá là đơn giản - bạn có thật sự muốn làm tất cả bằng chuột hay không? Thay vào đó, bạn có thể sử dụng các từ khóa để ngay lập tức nhảy tới bất kỳ trang web nào đã được đánh dấu. Để sử dụng từ khóa, sau khi lưu trang web vào bookmark hãy kích phải chuột trên bookmark chọn Properties, nhập vào một từ khóa ngắn (hay thậm chí chỉ cần một hay 2 chữ cái) tại trường “keywork” và kích OK. Bây giờ, mỗi khi muốn vào trang web bạn chỉ cần nhập từ khóa trên thanh địa chỉ Firefox, trình duyệt sẽ tự động liên kết tới trang web đó.

Thêm từ khóa vào bookmark
5. Sửa đổi giao diện Firefox với userChrome.css
Nếu bạn muốn thực hiện một số sửa đổi giao diện Firefox thì sẽ phải chỉnh sửa một tập tin có tên là userChrome.css. Đây là tập tin dạng CSS chứa các cấu trúc hiển thị giao diện Firefox.
Trước khi có thể chỉnh sửa tập tin này thì bạn cần phải tạo ra tập tin đó trước bởi vì Firefox không mặc định có sẵn tập tin đó để sử dụng. Bạn cần lấy một tập tin .css có sẵn và đổi tên thành userChrome.css. Với Window Vista, tìm tới thư mục C:\Users\Ten\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome, trong đó Ten là tên tài khoản của bạn và .xxxxxxxx là 8 kí tự được chọn ngẫu nhiên.
Với Windows XP, tìm tới thư mục C:\Documents and Settings\Ten\Application Data\Mozilla\Firefox\Profiles\default.xxxxxxxx\chrome, trong đó Ten là tên tài khoản XP và .xxxxxxxx là các ký tự được chọn ngẫu nhiên. Trong thư mục, bạn sẽ tìm thấy tập tin có tên userChrome-example.css. Đổi tên thành userChrome.css và đã sẵn sàng để bắt đầu chỉnh sửa.
Chú ý: Thư mục Application Data sẽ không hiển thị trừ phi bạn đã chọn tùy chọn hiển thị các tập tin và thư mục ẩn. Để thực hiện điều này từ một cửa sổ thư mục, chọn Tools rồi chọn Folder Options, sau đó kích vào View và chọn nút “Show hidden files and folders”.
userChrome-example.css là tập tin văn bản do đó bạn sẽ chỉnh sửa tập tin này bằng một phần mềm chính sửa văn bản ví dụ như Notepad. Giống như các thủ thuật trên, bạn sẽ thêm các dòng mã và text vào tập tin userChrome.css để thay đổi giao diện Firefox.
Sẽ rõ ràng hơn nếu nhập mã và kèm theo một dòng chú thích để giúp bạn ghi nhớ mã đó thực hiện lệnh gì. Tập tin userChrome.css sẽ lờ đi các dòng chú thích đó và không biên dịch nó như các dòng mã lệnh. Để tạo ghi nhớ hãy bao bọc các chú thích bằng /* mở đầu và */ kết thúc, ví dụ như:
/* Đây là chú thích */
Tập tin userChrome.css sẽ lờ đi các dòng lệnh giữa /* và */.
6. Đặt hình ảnh lên thanh công cụ Firefox
Nếu bạn không thích nền đơn giản của thanh công cụ Firefox, đừng lo lắng – bạn có thể đặt vào đó hình ảnh của riêng bạn. Hãy nhập đoạn mã sau vào tập tin userChrome.css và đặt hình ảnh bạn muốn sử dụng, background.gif, vào cùng thư mục với userChrome.css. Hình ảnh có thể có bất kỳ tên gì và Firefox hỗ trợ hầu hết các định dạng hình ảnh.
Đây là đoạn mã được sử dụng:
/* Thay đổi ảnh nền trong trình duyệt */
menubar, toolbox, toolbar, .tabbrowser-tabs {
background-image: url("background.gif") !important;
background-color: none !important;
}
Hình ảnh bạn sử dụng sẽ tự động co giãn để vừa với thanh công cụ.
7. Chỉnh sửa các nút stop, back và forward
Bạn có cảm thấy rắc rối với những nút Stop lớn trên thanh công cụ Firefox hay thậm chí trường hợp không có nút Stop đó? Còn với các nút Forward hay Back thì sao? Khi không có trang nào để quay trở lại hay đi tới thì liệu các nút đó có ẩn đi được hay không?
Có một cách dễ dàng thay đổi thiết lập các nút đó như sau. Thêm các dòng sau xuống phía dưới trong tập tin userChrome.css. Chú ý rằng với thủ thuật này, các nút sẽ vẫn xuất hiện khi vẫn còn đang được sử dụng. Ví dụ khi trang web đang được tải, nút Stop sẽ hiển thị, do đó bạn có thể dừng tải trang web đó, nút Stop sẽ không hiển thị khi trang web đã load xong. Các nút Forward và Back buttons sẽ xuất hiện khi có trang nào đó để quay trở lại hay đi tới:
/* Ẩn nút Stop khi không tải trang web*/
#stop-button[disabled="true"] { display: none; }
/* Ẩn nút Back button khi không có trang nào để quay trở lại*/
#back-button[disabled="true"] { display: none; }
/* Ẩn nút Forward khi không có trang nào để đi tới*/
#forward-button[disabled="true"] { display: none; }

Vẫn nhìn thấy nút Forward ...

... và giờ thì không.
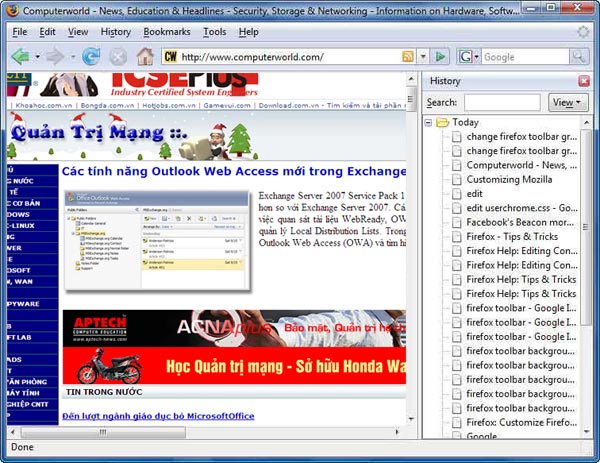
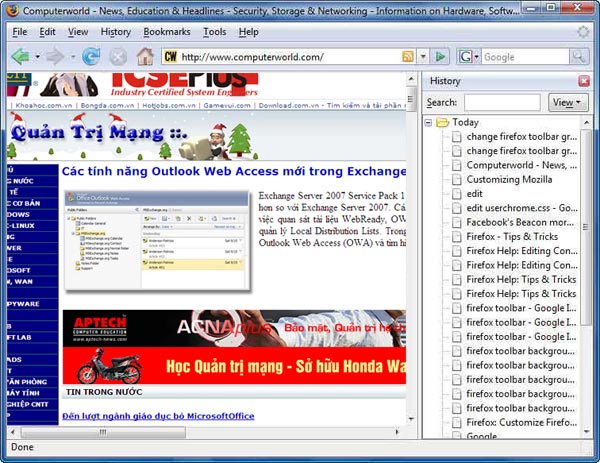
8. Di chuyển sidebar
Firefox có một sidebar giúp xem lại các trang web mà bạn đã duyệt qua hoặc đánh dấu. Thanh công cụ này hiển thị mặc định bên phía tay trái khi chọn View -> Sidebar. Nếu muốn bạn có thể thay đổi vị trí cho thanh công cụ này sang phía bên phải bằng cách thêm các dòng mã sau vào tập tin userChrome.css:
/* Đặt sidebar sang phía bên phải cửa sổ */
hbox#browser { direction: rtl; }
hbox#browser > vbox { direction: ltr; }

Sau khi chỉnh sửa userChrome.css, thanh Sidebar sẽ hiển thị bên phải thay vì bên trái như mặc định.
9. Thay đổi thanh công cụ tìm kiếm
Bạn không thích độ rộng thanh tìm kiếm nằm ở phía góc trên của trình duyệt Firefox? Để chỉnh sửa bạn chỉ việc xác định độ rộng mình mong muốn tính theo đơn vị pixel. Nhập đoạn mã sau vào tập tin userChrome.css để chỉnh độ rộng thanh công cụ tìm kiếm thành 600 pixel như trong ví dụ:
/* Tăng độ rộng cho công cụ tìm kiếm (tăng chiều rộng thành 600 pixel) */
#search-container, #searchbar {
max-width: 600px !important;
width: 600px !important; }

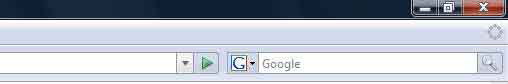
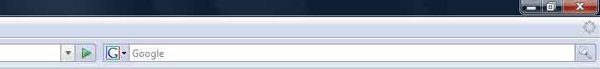
Kích thước thông thường của ô tìm kiếm...

... và sau khi đã tăng lên.
10. Gỡ bỏ các mục trên Menu
Có những mục trên menu mà bạn ít khi dùng tới (như mục Help), và cũng không khó nếu muốn chúng biến mất. Để gỡ bỏ mục Help, thêm đoạn mã sau vào tập tin userChrome.css:
/* Gỡ bỏ menu Help */
menu[label="Help"] {
display: none !important; }
Bạn có thể gỡ bỏ bất kì một menu nào bằng cách sử dụng cùng một đoạn mã như trên và thay vào tên menu tương ứng (File, Edit, View, History, Bookmarks hoặc Tools). Ví dụ sau gỡ bỏ cả hai menu Help và Tools, bạn thêm đoạn mã sau vào tập tin userChrome.css:
/* Gỡ bỏ memu Help và Tools */
menu[label="Tools"], menu[label="Help"] {
display: none !important; }

Firefox với các menu thông thường ...

... Firefox sau khi ẩn đi menu Help và Tools
11. Bảo vệ an toàn cá nhân khi lướt web với Firefox
Khi lướt qua các trang web trên mạng, mọi thông tin về bạn sẽ như một cuốn sách mở. Các trang web có thể thu thập một khối lượng thông tin khổng lồ về bạn bao gồm cả việc theo dõi các hoạt động trực tuyến, nắm được hệ điều hành và trình duyệt web đang sử dụng, tên máy tính và trang web cuối cùng bạn ghé thăm, kiểm tra địa chỉ IP và sử dụng địa chỉ này để xác định vị trí địa lý hiện tại của bạn.
Có một cách đơn giản để bảo vệ cho các thông tin trên không bị tiết lộ từ các trang web, hãy dùng add-in FoxTor. FoxTor sử dụng phần mền Tor để chuyển toàn bộ thông tin truyền thông của bạn tới một mạng khổng lồ trên máy chủ Tor còn được gọi là “các bộ định tuyến thay thế” nó cho phép các trang khác hay những người khác không thể theo dõi các hoạt động của bạn.
Trước tiên bạn cần cài đặt phần mềm Tor miễn phí. Tải xuống và cài đặt Tor và bao gồm cả Privoxy.
Cài đặt add-in FoxTor và bạn sẽ thấy thanh trạng thái Tor ở phía góc trái bên dưới màn hình, nếu trạng thái là Unmasked tức là bạn chưa được bảo vệ còn ngược lại nếu trạng thái là Masked thì có nghĩa là bạn đã được bảo vệ. Kích vào góc để chuyển đổi giữa chế độ Masked và Unmasked.

FoxTor bảo vệ bạn an toàn khi duyệt web.
12. Giới hạn sử dụng RAM trên Firefox
Liệu Firefox có sử dụng quá nhiều RAM? Hãy giới hạn khối lượng RAM mà Firefox sử dụng. Bạn thực hiện theo các bước sau:
1. Nhập about:config trên thanh địa chỉ và kích Enter.
2. Tại ô nhập Filter phía trên trang web hãy điền browser.cache.
3. Nhấp đúp vào "browser.cache.memory.capacity".
4. Giá trị mặc định là 50000. Nếu bạn không có nhiều bộ nhớ cho hệ thống, hãy thay đổi giá trị cho phù hợp và kích OK.
13. Sử dụng bảng phím tắt Firefox
Các phím tắt thông dụng |
Phím tắt bàn phím | Chức năng |
| Ctrl-D | Thêm bookmark |
| Ctrl-B | Hiển thị các bookmark trên sidebar |
| Ctrl-J | Hiển thị tải về |
| F11 | Chế độ mở rộng toàn màn hình |
| Ctrl-H | Hiển thị history |
| Ctrl-P | In |
| F5 | Làm mới trang web |
Phím tắt điều hướng
|
Phím tắt bàn phím | Chức năng |
| Alt-Mũi tên trái | Quay trở lại |
| Alt-Mũi tên phải | Tới trang tiếp theo |
| Ctrl-O | Mở tậpt in |
| F6 | Frame tiếp theo |
| Shift-F6 | Frame trước đó |
| Alt-Home | Về trang chủ |
| Ctrl-L | Tới thanh địa chỉ |
| Ctrl-K | Tới thanh tìm kiếm |
| Esc | Dừng |
| Ctrl-T | Mở tab mới |
| Ctrl-W | Đóng tab |
| Ctrl-Tab | Đi tới tab tiếp theo |
| Ctrl-Shift-Tab | Về tab trước đó |
| Ctrl- (1-9) | Chọn tab đặc biệt |
| Alt-F4 | Đóng cửa sổ |
| Ctrl-N | Mở cửa sổ mới |
Phím tắt chữ
|
Phím tắt bàn phím | Chức năng |
| Ctrl-C | Copy |
| Ctrl plus - | Giảm kích thước chữ |
| Ctrl plus + | Tăng kích thước chữ |
| Ctrl-0 | Về kích thước mặc định |
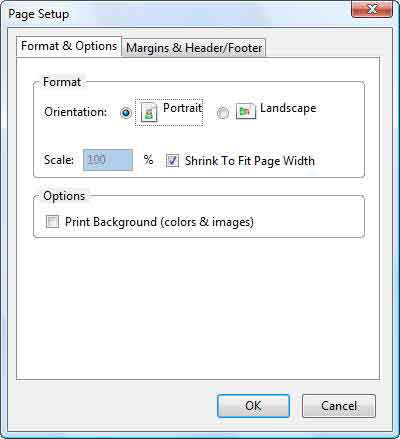
14. Tùy biến in trên Firefox
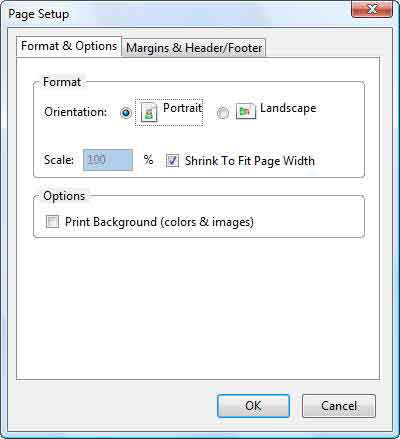
Firefox đưa ra rất nhiều các điều khiển in ấn trang web bao gồm in các dầu trang và cuối trang, nội dung của đầu và cuối trang, đặt lề cho trang và nhiều thứ khác. Để tùy chỉnh in ấn, chọn File -> Page Setup. Kích thẻ Margins & Header/Footer và bạn sẽ thấy cửa sổ màn hình dưới đây:

Tuỳ chọn in trong Firefox
Phần phía trên màn hình cho phép bạn thiết lập các lề trên, lề dưới và lề bên cạnh của trang. Phần phía dưới màn hình cho phép bạn chọn kiểu in đầu trang và cuối trang và chọn in đường dẫn trang, ngày tháng... Hãy lựa chọn từ danh sách xổ xuống.
Nếu bạn chưa hài lòng với các tùy chọn trong danh sách sẵn có thì cũng có thể tùy chỉnh in ấn bằng cách chọn Custom tại bất kì danh sách xổ xuống nào, và một hộp chọn Custom xuất hiện. Những ký tự bạn nhập vào ô text này sẽ được hiển thị khi in ra. Khi kết hợp các mã sử dụng các biến lại với nhau sẽ cho bạn các kết quả in ấn như mong muốn. Đây là danh sách các biến và chức năng của chúng:
| Biến | Kết quả in |
| &PT | Trang hiện tại và tổng số trang in (ví dụ: "1 of 4") |
| &P | Số trang |
| &D | Ngày |
| &U | URL |
| &T | Tiêu đề trang |
Bạn có thể kết hợp các mã trên với text. Ví dụ như bạn vào trang web ngày Dec. 15, 2008, Trang web có 5 trang in và mã sẽ có dạng:
In trang &P ngày &D
Đây là trang 3 khi in ra:
In trang 3 ngày 12/15/2008
15. Tải trang web được đánh dấu vào sidebar
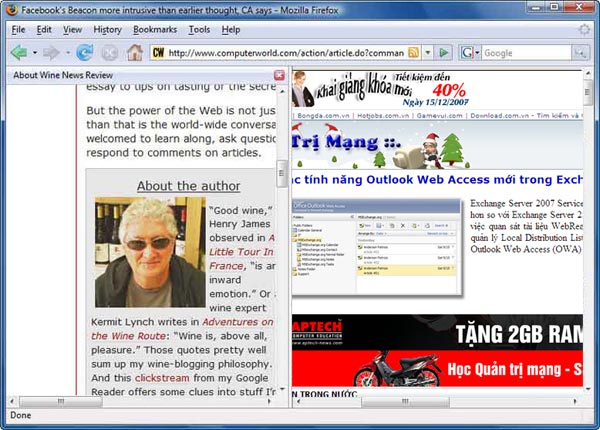
Nếu bạn đã đánh dấu một trang web và trong lần quay trở lại tiếp theo bạn có để thiết lập cho Firefox tải trang này về từ Sidebar hơn là từ cửa sổ trình duyệt chính. Kích trang web được đánh dấu trên Sidebar, chọn Properties, kiểm tra hộp kiểm “Load this bookmark in the slidebar” sau đó kích OK. Bây giờ khi bạn chọn từ bookmark để vào trang web đó thì trang này sẽ được tải vào Sidebar. Bạn có thể cần mở rộng độ rộng của Sidebar bằng cách kéo góc bên phải để hiển thị đúng trang web. Hình minh họa bên dưới thể hiện một trang web được tải từ Sidebar và một trang khác được tải từ cửa sổ trình duyệt chính.

Xem một trang web trên Sidebar
Người gửi bài: ntkhanh
(Nguồn quantrimang VN)


































.png)
.jpg)
.png)